會叫偽元素是因為它並不是真正的網頁元素,但行為與表現又和真正的網頁元素一樣,也可以對其使用 CSS 操控。
偽元素會用兩個冒號開頭,目前分五種::before、::after、::first-line、::first-letter和::selection
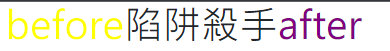
實際用用看before跟after 重點是一定要有「content」空的也沒關係
h1 {
text-align: center; /* 水平居中文本内容 */
font-size: 50px;
}
h1::before{
content:"before"; /*想輸入的內容 會放在文本前*/
color:yellow; /*可以自行增加h1所沒有的 不增加就會跟隨原本的設定*/
}
h1::after{
content:"after"; /*想輸入的內容 會放在文本後*/
color:purple;
}